- 워드프레스 카피라이트 현재 년도 자동 업데이트 표시 방법
- 1. 데이터베이스 정보를 통해 시간 표시하는 방법
- 2. PHP 내장 함수를 통해 시간 표시하는 방법
- 맺음말
- 도움이 될 만한 연관 추천 글
◼︎ 워드프레스 카피라이트 현재 년도 자동 업데이트 표시 방법

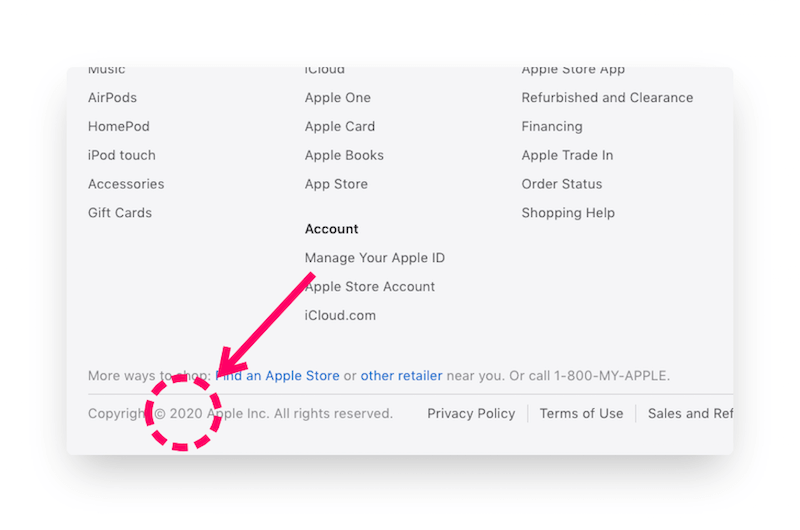
대부분의 워드프레스(WordPress) 웹사이트 하단의 푸터(Footer)을 보면, 카피라이트(Copyright) 정보가 표시되어 있는 경우가 많습니다.
하지만 일부 웹사이트의 카피라이트 부분에는 년도 등의 시간 정보를 직접 수동으로 입력한 듯 하여, 해당 시간이 지나도 수정되지 않은 채 그대로 표시되어 있는 경우가 있습니다.
작은 부분이라도 이처럼 제때 업데이트되지 않아 틀린 정보를 게시하고 있는 웹사이트는 방문자로 하여금 제대로 관리되고 있지 않다는 이미지를 심어주며, 웹사이트 내의 전체 컨텐츠에 대한 신뢰도를 함께 저하 시키게 됩니다.
그리고 이러한 실수가 지속되게 되면, 장기적으로 웹사이트 방문자의 이탈율(Exit Rate) 증가와 재방문율 저하 등의 악영향을 줄 수 있습니다.
이러한 문제를 해결하기 위해, 워드프레스AI코리아(WP-KR.COM)가 시간이 지나도 웹사이트 내의 카피라이트 시간 정보를 자동으로 업데이트해서 동적(Dynamically)으로 표시할 수 있는 방법을 소개해 드립니다.
 간편 결제 후 더 자세한 내용 보기 ( 3,000원 / 카카오페이 )
간편 결제 후 더 자세한 내용 보기 ( 3,000원 / 카카오페이 )
◼︎ 맺음말

워드프레스AI코리아(WP-KR.COM)가 소개해 드리는 방법들을 통해, 워드프레스를 보다 편리하게 활용하는데 도움이 되기를 바랍니다.
워드프레스(WordPress) 사이트 개선 및 각종 문제 해결, 워드프레스 핵심 원리 교육, 코딩을 통한 온라인 업무 자동화(Task Automation) 등에 대한 문의 사항이 있으시면, 카카오톡으로 연락 주세요.
◼︎ 도움이 될 만한 연관 추천 글

워드프레스 우커머스(WooCommerce)로 제작된 쇼핑몰 구축 사례/예시 모음(한국/일본/중국/미국/유럽 등) 및 간편 확인 방법
워드프레스 사이트 랜덤 뷰어(WordPress Sites Random Viewer) : 워드프레스로 제작된 전세계 사이트 사례 모음 간편 확인 방법

워드프레스톡(WP-Talk)은 워드프레스(WP) 웹사이트에 대한 문제가 있을 시, 문제를 신속하게 진단하고 해결해 드립니다. 서비스에 대한 문의 사항이 있으시면, 카카오톡으로 연락 주세요.

